Hay muchas formas creativas en las que el color y el contraste se pueden aplicar en un diseño para guiar la mirada de un espectador, incluyendo:
Temperatura: Los colores pueden ser fríos (como el azul y verde), cálidos (como el rojo, naranja y amarillo) o neutros (como el beige negro, blanco, gris y marrón). Mezclar temperaturas de color, especialmente aquellas con alto contraste, puede atraer mucho la atención del espectador
Actividad:
1) Busca imágenes que contengan:
Valor: La claridad u oscuridad de un color se conoce como su valor. Al igual que la temperatura, los colores de diferentes valores pueden ser contrastados entre sí para un efecto más dramático, mientras que los colores de valores similares tienden a tener un peso visual más igualado
Actividad:
2) Crea una imagen en la que se vean 5 diferentes valores de un mismo color.
Actividades:
3) Indicá la diferencia entre tono y matiz.
El matiz es el término más básico del color y denota el color de un objeto. Cuando decimos «azul», «rojo» o «verde», hablamos de matices. Los matices que usas en tus diseños brindan mensajes importantes a tus visitantes. Los matices son diferentes variaciones que experimenta un tono conforme se va mezclando con otros colores sin perder su carácter dominante dentro de la mezcla. Los tonos se crean cuando se le agrega gris a un matiz. Los tonos son generalmente opacos y de apariencia más suave que los matices puros. Los tonos son a veces fáciles de usar en el diseño. Tonos con más gris pueden darle un aspecto vintage a las páginas. Dependiendo de los matices, también pueden agregarle un aspecto sofisticado o elegante. Es el estado puro del color sin mezcla de blanco o negro
.Busca dos imágenes que tengan igual tono pero diferente matiz.
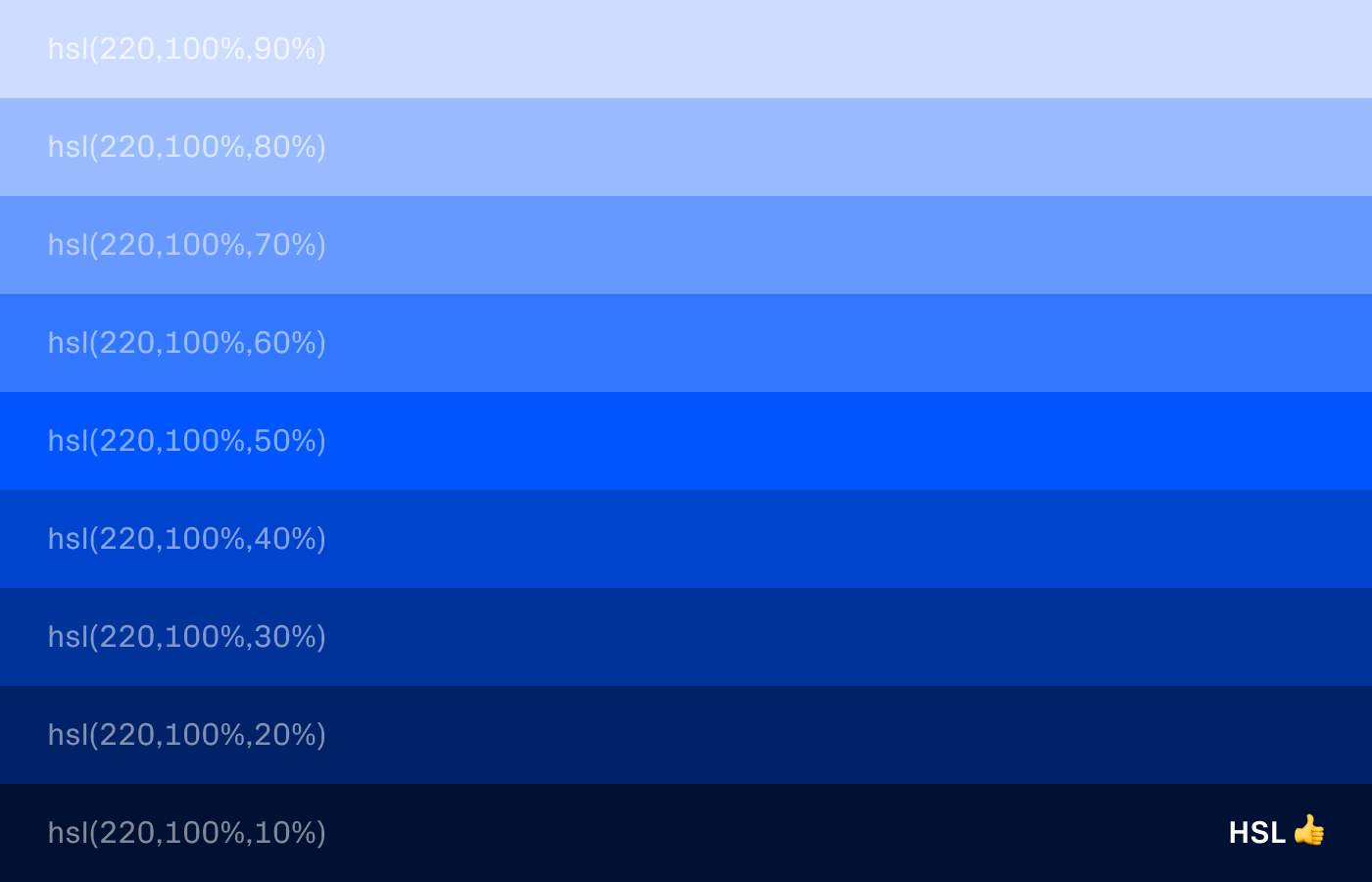
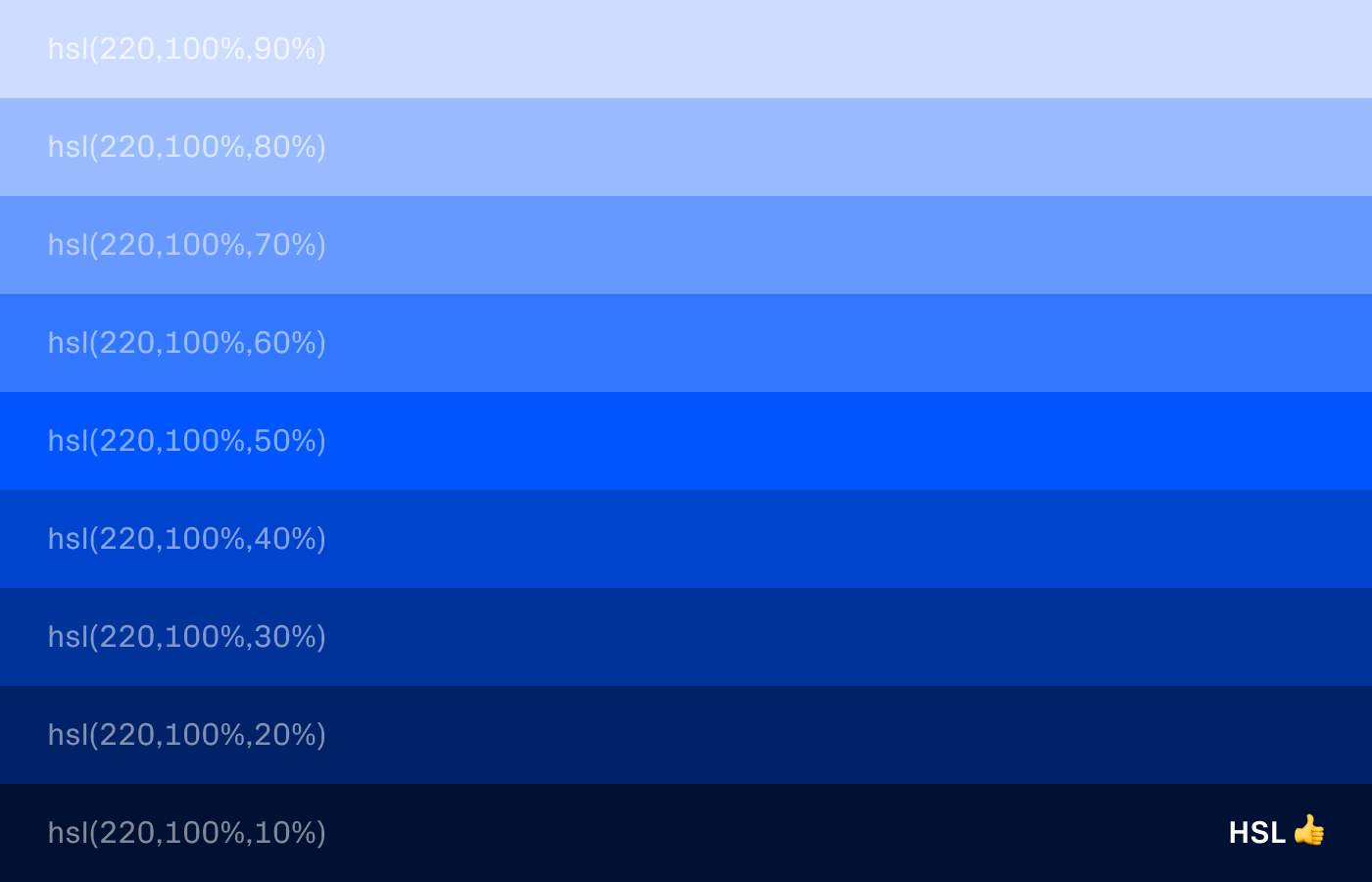
4) ¿Qué es la luminosidad?
La luminosidad o brillo es la cantidad de luz emitida o reflejada por un objeto. Y en un color sería su claridad u oscuridad. Un color al 100% de saturación tendrá su máxima pureza con un 100% de luminosidad, y con una luminosidad del 0% será negro absoluto. Y por el contrario, cualquier color al 0% de saturación corresponderá a un tono concreto de gris que se convertirá blanco absoluto por un valor del 100% de luminosidad y negro absoluto por un valor de luminosidad del 0%.
Elige un color y ejemplifica el resultado de modificar su luminosidad

5) ¿Qué es la saturación?
La saturación define la intensidad o grado de pureza de cada color. Sus valores se mueven desde su máximo, cualquier color puro, hasta su mínimo que correspondería a un tono de gris. Popularmente cuando decimos que un color es muy vivo o intenso significa que está muy saturado.
Indica con ejemplos las 4 maneras de saturar el color rojo.
¿Sabías que los colores pueden revelar rasgos de nuestra personalidad?.
En diversos estudios internacionales realizados sobre la psicología del color, los investigadores han encontrado similitudes de comportamiento y de preferencias entre grupos de personas que prefieren los mismos colores.
Nuestros colores favoritos guardan, pues, un vínculo especial con nuestra personalidad. Es imposible identificarnos con todos los rasgos de personalidad de un sólo color, por esta razón nos gustan varios a la vez. Aunque siempre tendremos preferencia por un sólo color dentro de ellos, los rasgos de éste serían nuestros rasgos de personalidad dominantes. ¿Interesante verdad?.